こんにちは。福田泰裕です。
この記事では、高等学校で履修する『情報Ⅰ』第2章「コミュニケーションと情報デザイン」より、「(3) 情報デザイン」について解説していきます。
最後まで読んでいただけると、嬉しいです!
目次
『情報Ⅰ』解説動画 (Youtube)
この記事の内容は、私がYoutubeに公開している『情報Ⅰ授業動画②-(3)』を文字起こししたものです。
ぜひ、チャンネル登録よろしくお願いします!
【情報Ⅰ解説】2-(3)情報デザイン
【情報Ⅰ解説動画2-(3)①】情報デザイン

情報デザインとは、効果的なコミュニケーションを行うために、情報を整理したり、分かりやすく伝達したり、操作性を高めたりする方法・技術のことです。
情報を正確に伝えるためには、情報デザインについて知っておく必要があります。
【情報Ⅰ解説動画2-(3)②】情報バリアフリー

まず大切なのは、情報バリアフリーです。
情報バリアフリーとは、情報の送受信の際の障壁を取り除くことです。
情報の受け手が、全員が健康であると考えてはいけません。
障がい者や高齢者など、情報の受け手には様々な人がいます。
そのような、情報を受け取る際に障壁(バリア)のある人たちも、その障壁を取り除くことで、情報を受け取ることができるようになります。
例えば、目の見えない視覚障がい者には、音声読み上げソフト(スクリーンリーダー)を導入することで、WEBサイトの記事から情報を受け取ることができるようになります。
また、耳の聞こえない聴覚障がい者に対しても、筆談を行うことで、コミュニケーションを取ることができます。
このように、情報を受け取る際の障壁を取り除くことを、情報バリアフリーといいます。
【情報Ⅰ解説動画2-(3)③】ユニバーサルデザイン

しかし、もし最初から障壁がなければ、誰もが情報を受け取ることができます。
そこでできたのが、ユニバーサルデザインという考え方です。
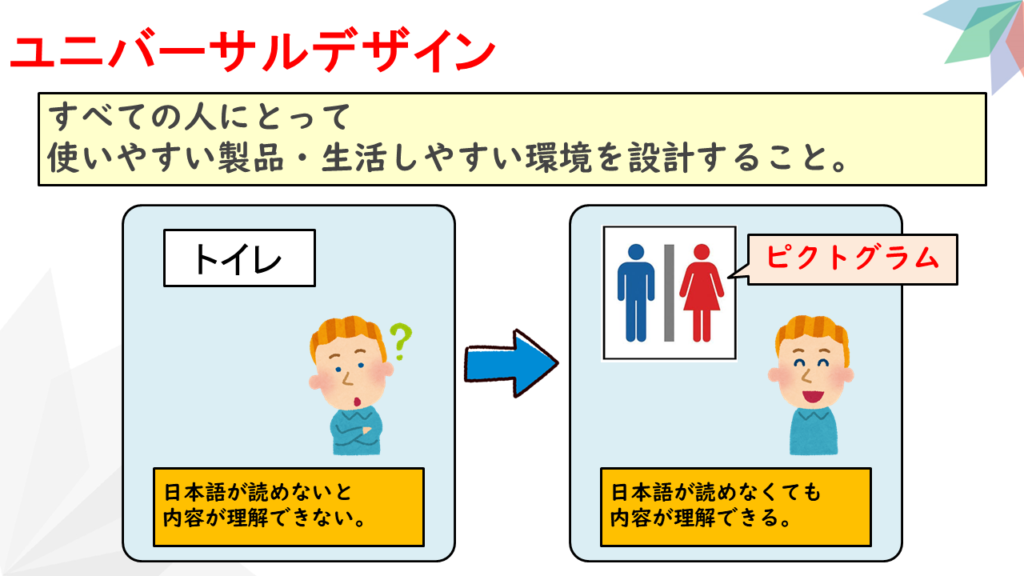
すべての人にとって使いやすい製品、生活しやすい環境を設計すれば、障がい者や高齢者も、安心して暮らすことができるようになります。
例えば、カタカナで「トイレ」と表記しても、日本語の読めない外国人には伝わりません。
しかし、トイレを絵で表せば、誰にでも伝えることができます。
このように、言語に頼らずに情報を伝えることができる絵のことを、ピクトグラムといいます。
【情報Ⅰ解説動画2-(3)④】WEBアクセシビリティ

近年は、スマホでWebページを見る機会が増えました。
そこで、障がい者や高齢者のように、心身の機能に制約のある人も同じように情報を受け取れるようにしなくてはなりません。
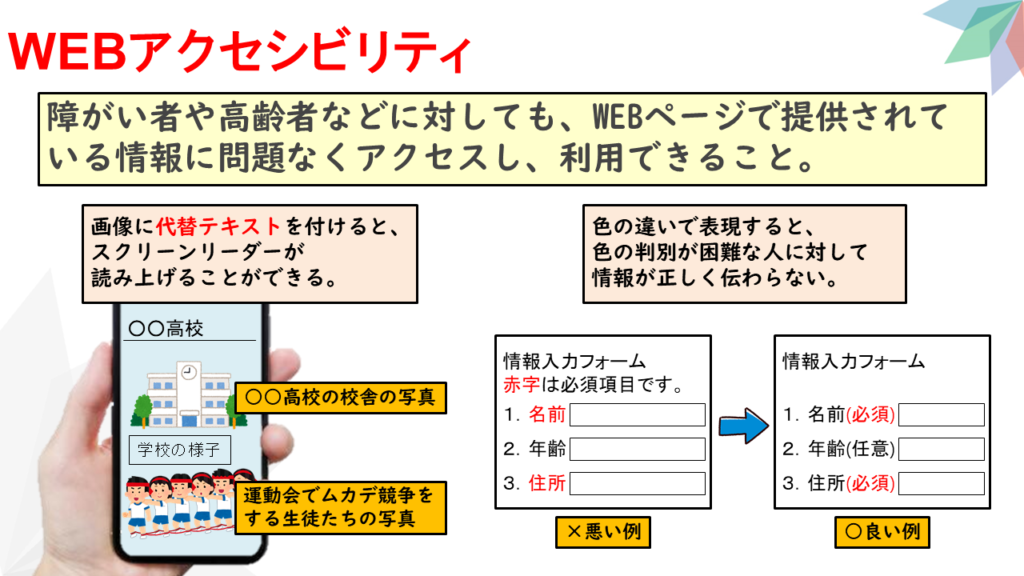
障がい者、高齢者など、誰もがWebページの情報に問題なくアクセスし利用できることを、Webアクセシビリティといいます。
例えば、スクリーンリーダーを使っている人のために、画像に代替テキストを付けておくことができます。
写真がどのような状況の写真なのか、代替テキストを設定しておけば、スクリーンリーダーはその代替テキストを読み上げてくれるので、目の見えない人でも、そのWebページがどのようなページなのか、知ることができます。
また、Webアクセシビリティを向上させるために、色の違いだけで表現しないことも大切です。
スクリーンリーダーは、文字の色の違いを認識できません。
「赤文字は必須項目」と言われても、スクリーンリーダーを使う人には伝わりません。
大事な情報はちゃんと文字として掲載することで、情報を正しく伝えることができるのです。
【情報Ⅰ解説動画2-(3)⑤】ユーザビリティ

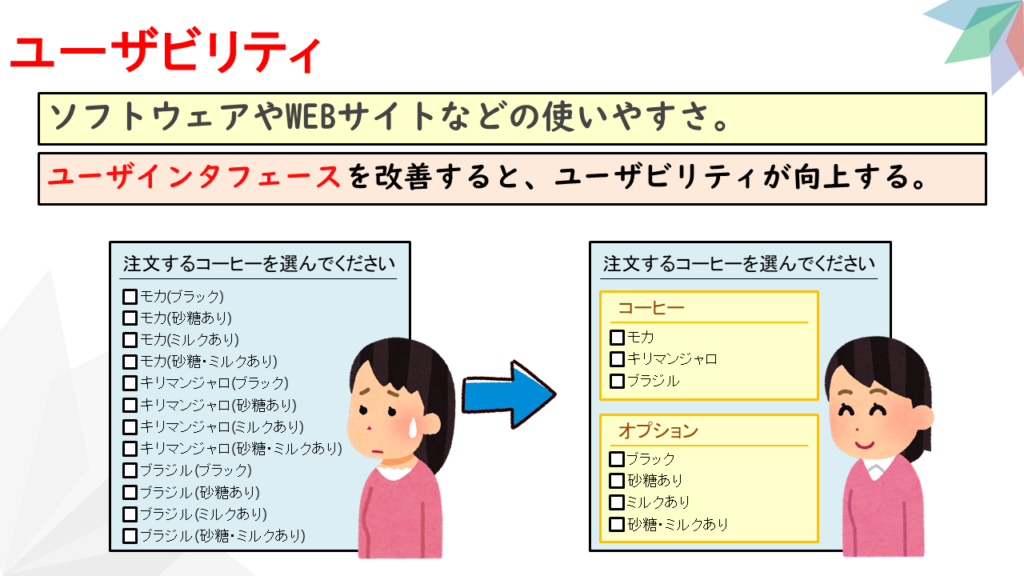
また、ソフトウェアやWebサイトの使いやすさのことを、ユーザビリティといいます。
素晴らしい機能をもったソフトウェアやWebサイトでも、操作方法が難しかったり、画面が分かりにくかったりすると、ストレスを感じてしまいます。
利用者が実際に見たり触れたりする部分、例えば『表示される画面』や『データを入力するフォーム』のことをユーザーインターフェースといい、このユーザーインターフェースを改善することで、ユーザビリティが向上することが多くあります。
コーヒーを注文するためのメニューを一覧で表示されても、多すぎて決められませんし、すでに決まっていても、見つけることができません。
例えば選択肢を減らして2段階に分けることで、利用者にとって、とても分かりやすいメニューとなります。
このように、同じサービスでも、ユーザーインターフェースの良し悪しによって、ユーザビリティが大きく変わってくるのです。
【情報Ⅰ解説動画2-(3)⑥】フォント

情報を正確に伝えるためには、情報を読みやすく、分かりやすくデザインする必要があります。
そのために、読みやすいフォントを選ぶことは、とても重要です。
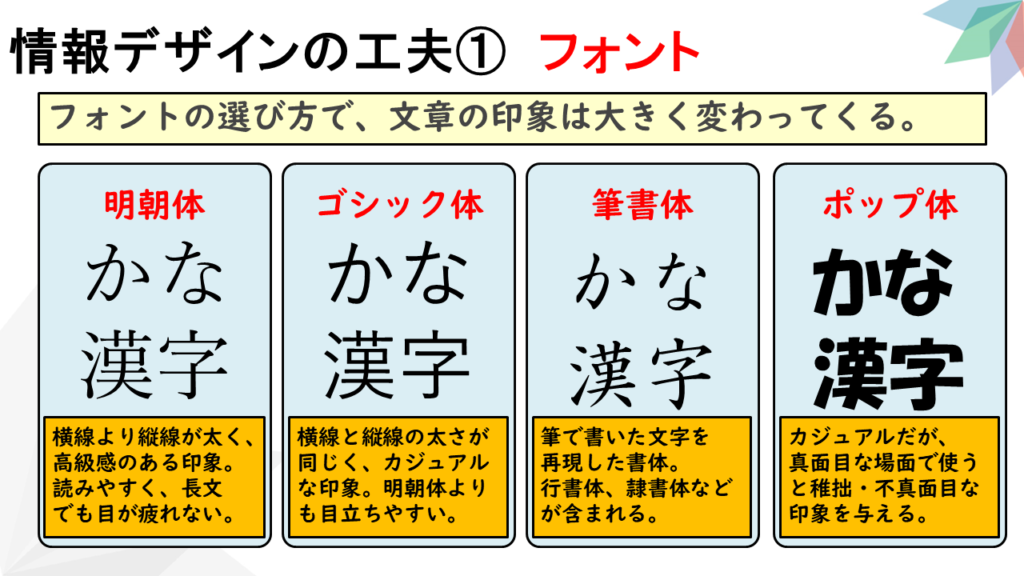
フォントの選び方で、文章の印象は大きく変わってきます。
日本語のフォントは、大きく4種類に分けられます。
1つ目は『明朝体』です。
明朝体は、横線より縦線が太く、高級感のある印象を与えます。
読みやすいので、長文でも目が疲れないという特徴があります。
2つ目は『ゴシック体』です。
ゴシック体は、横線と縦線の太さが同じで、カジュアルな印象を与えます。
明朝体よりも目立つため、見出しなどに利用すると良いでしょう。
3つ目は『筆書体』です。
筆書体は、筆で書いたような文字を再現した書体です。
行書体、隷書体などの書体が含まれます。
そして、これら3つ以外のフォントを『デザイン書体』といいます。
デザイン書体には様々なものがありますが、ここでは『ポップ体』を紹介します。
文字全体が丸みを帯びていて、とてもカジュアルな印象を与えます。
しかしカジュアルすぎるので、真面目な場面で使用すると「稚拙・不真面目な印象」を与えてしまう可能性があります。
状況に応じて最適なフォントを選び、読み取りやすい情報を作成できるようになりましょう。
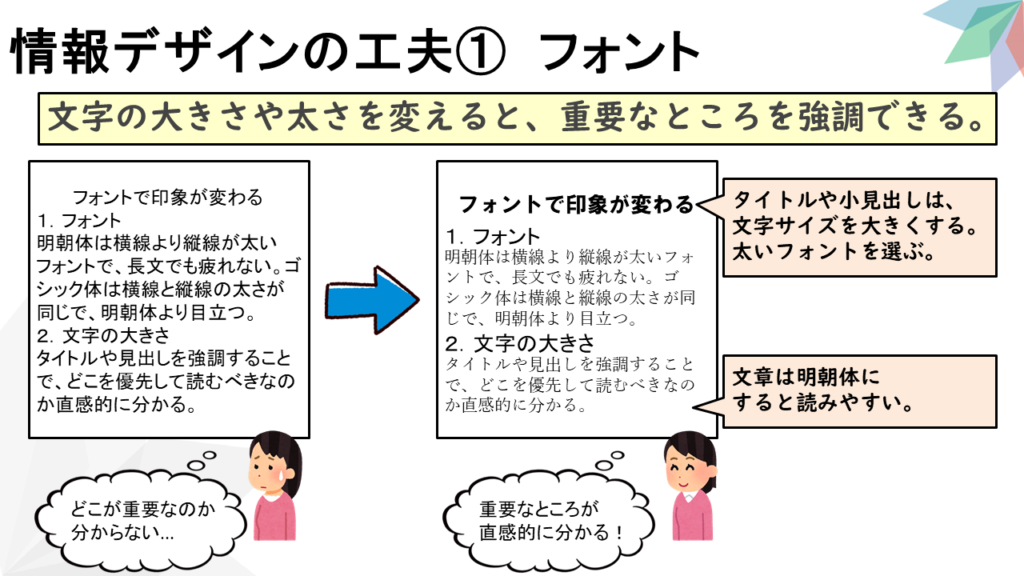
【情報Ⅰ解説動画2-(3)⑦】情報デザインの工夫① フォント

フォントの種類や、文字の大きさ・太さを変えることで、重要なところを強調できます。
例えば『すべて同じ太さのゴシック体、すべて同じ大きさ』では、どこが重要なのかすぐには伝わりません。
しかし『見出しはゴシック体で太く・大きく、本文は明朝体』にすると、重要なところが直感的に分かるようになります。
このように、フォントの種類や、大きさ・太さをうまく変えることで、伝わりやすい文章をつくることができるのです。
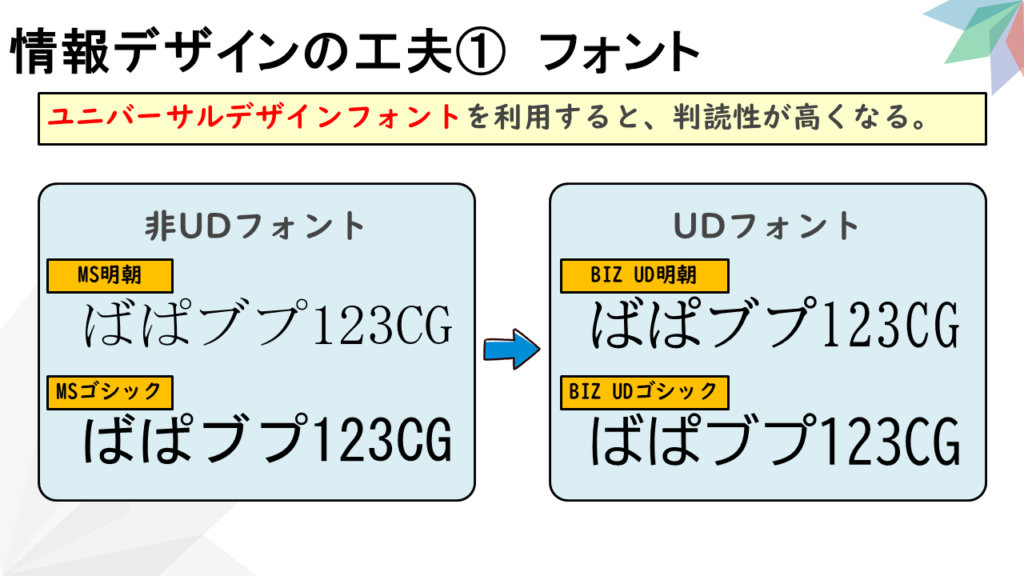
【情報Ⅰ解説動画2-(3)⑧】情報デザインの工夫① フォント

しかし、実際に印刷された文字を見ると「小さくて読めない!」ということがあります。
その問題を解決するために作られたのが『ユニバーサルデザインフォント』です。
ユニバーサルデザインフォントは、濁点と半濁点をしっかり区別したり、文字の空白部分を広くとったり、似た形の文字の違いをはっきりさせたりしている、読みやすいフォントのことです。
このユニバーサルデザインフォントを使用することで、読みやすい文章を作成することができます。
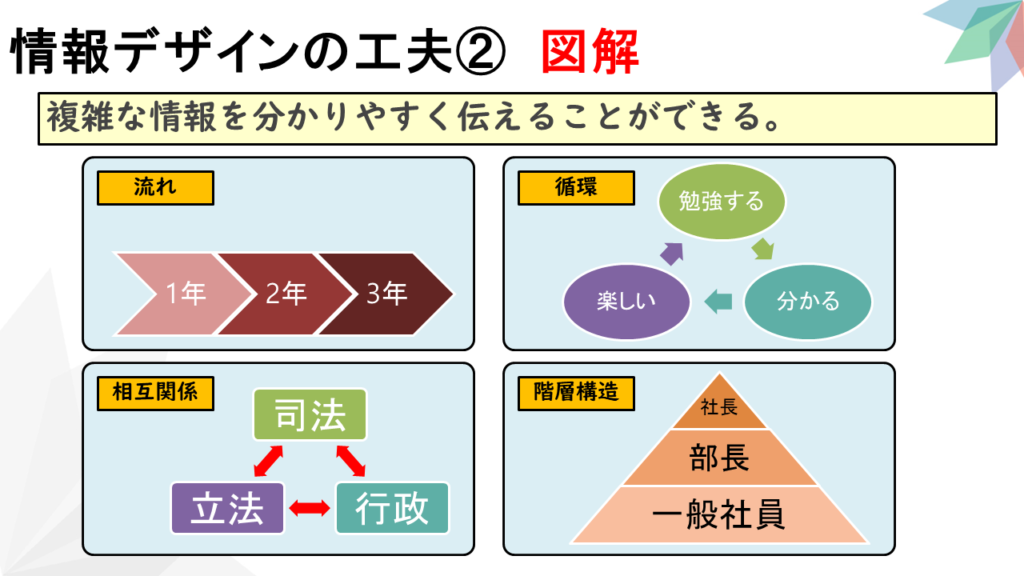
【情報Ⅰ解説動画2-(3)⑨】情報デザインの工夫② 図解

情報をデザインする工夫の2つ目は『図解』です。
図解を利用すれば、複雑な情報を分かりやすく伝えることができます。
例えば、「流れ」「循環」「相互関係」「階層構造」を図解で表すと、このように表すことができます。
どの図形を使うか、どの言葉を抜き出すか、など、工夫して分かりやすい図解を作成することが重要です。
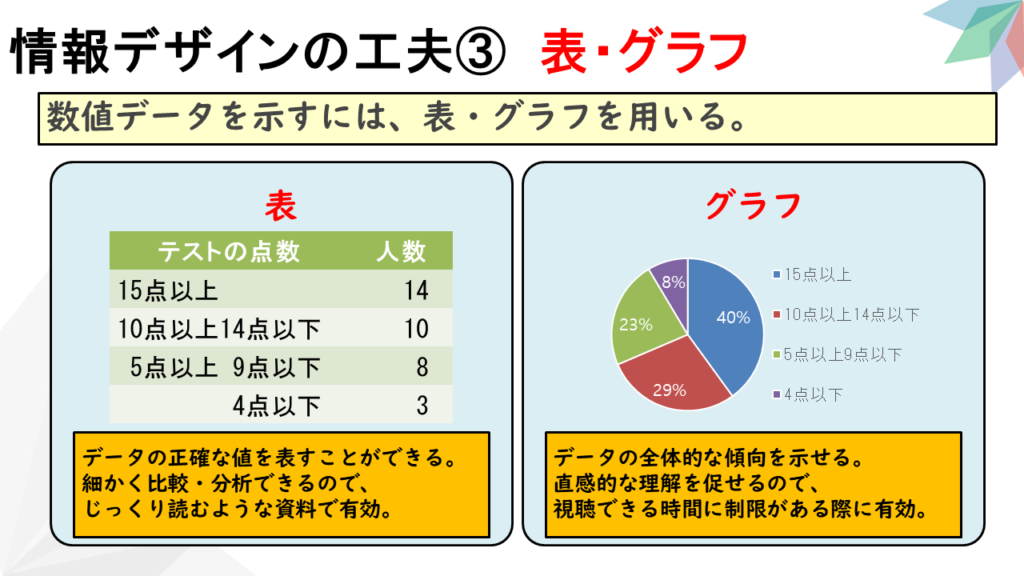
【情報Ⅰ解説動画2-(3)⑩】情報デザインの工夫③ 表・グラフ

次は、表やグラフの利用です。
数値データを示す際、表やグラフを利用することはとても有効な手段です。
表は、データの正確な値を表すことができ、細かく比較・分析できるので、じっくり読むような資料に適しています。
グラフは、データの全体的な傾向を示すことができます。
直感的な理解を促せるので、プレゼンなど、視聴できる時間に制限がある際に有効です。
どちらを利用する場合も、文字のフォント、大きさを工夫したり、余計な要素を取り除いたりして、伝わりやすいように工夫しましょう。
【情報Ⅰ解説動画2-(3)⑪】情報デザインの工夫④ 配色

最後に『配色』です。
すべてが黒一色の情報では、どこが重要なのか分かりません。
印象づけるために「色を変える」というのは、とても有効な手段です。
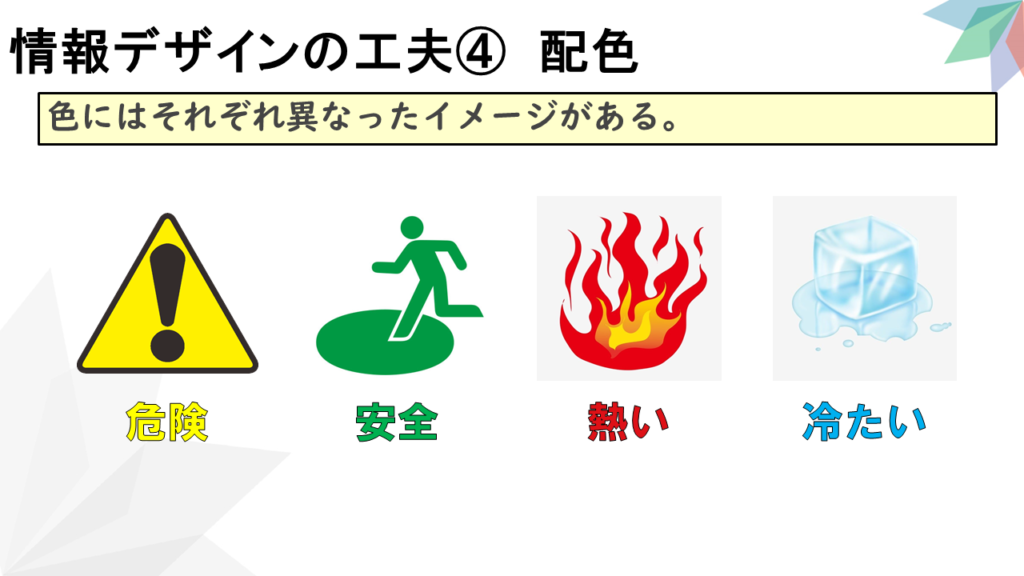
そして、色にはそれぞれ異なったイメージがあります。
例えば、黄色は『注意』、緑は『安全』、赤は『熱い』、青は『冷たい』、などのイメージがあります。
これら、色が持つ印象をうまく利用すれば、情報がより伝わりやすくなるでしょう。
【情報Ⅰ解説動画2-(3)⑫】情報デザインの工夫④ 配色

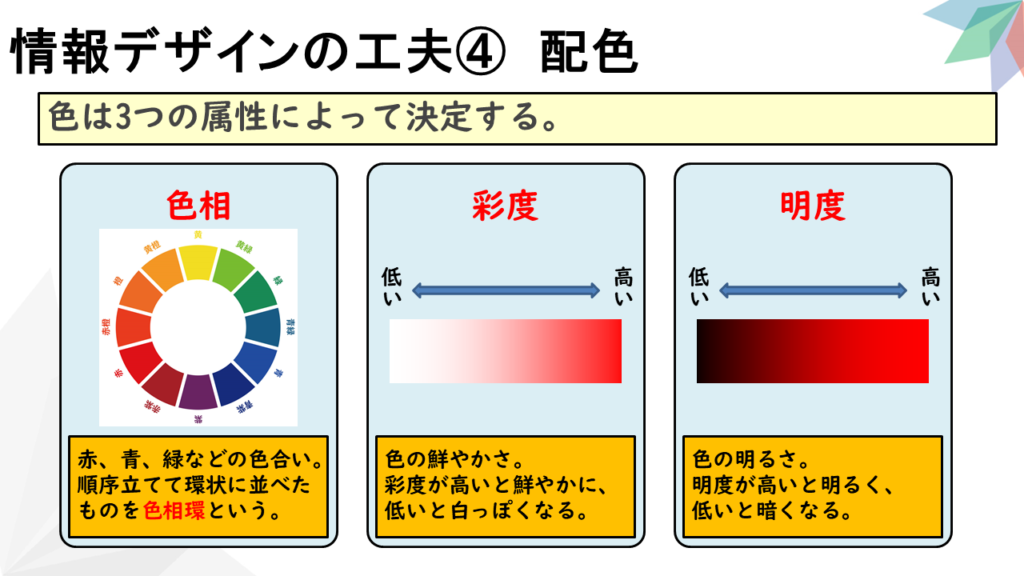
これらの色には3つの属性があり、この3つの属性によって、色が決定します。
1つ目は『色相』です。
色相とは、赤、青、緑などの色合いのことです。
この色相を順序だてて環状に並べたものを『色相環』といいます。
2つ目は『彩度』です。
彩度とは、色の鮮やかさのことです。
彩度が高いと鮮やかになり、彩度が低いと白っぽくなります。
3つ目は『明度』です。
明度とは、色の明るさのことです。
明度が高いと明るくなり、明度が低いと暗い色になります。
このように、色は『色相・彩度・明度』の3つの属性によって、決定しています。
【情報Ⅰ解説動画2-(3)⑬】情報デザインの工夫④ 色の組み合わせ

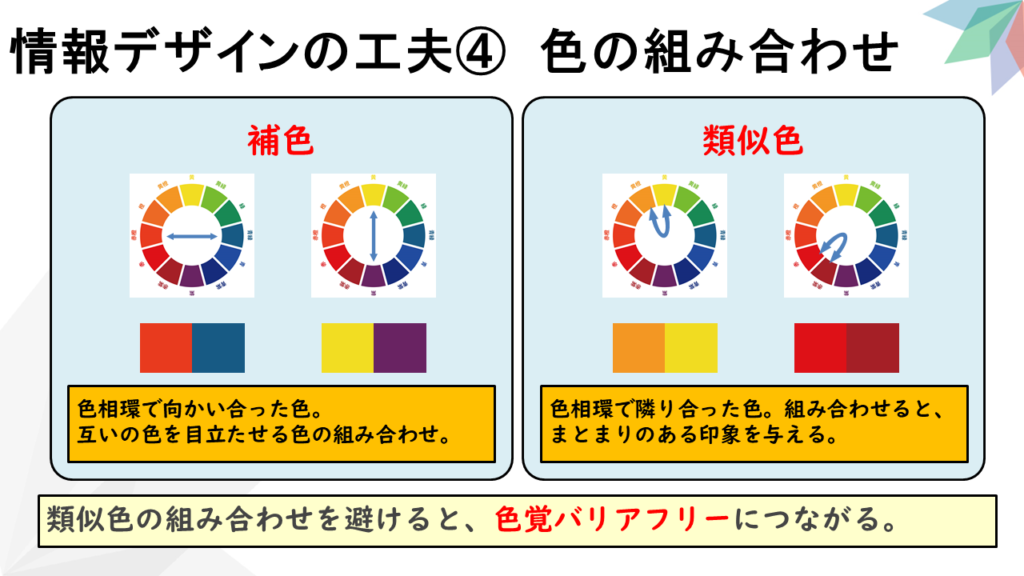
また、これらの色から特定の色を組み合わせることで、さらなる印象を与えることができます。
1つ目は『補色』です。
色相環で向かい合った色の組み合わせのことで、互いの色を目立たせる効果があります。
2つ目は『類似色』です。
色相環で隣り合った色の組み合わせのことで、組み合わせると統一感が出て、まとまりのある印象を与えます。
ただし、色を区別することが苦手な人にとって、類似色を識別するのは困難です。
そのような方のために、類似色の組み合わせを避けることも考えられます。
類似色の組み合わせを避け、色の識別が困難な人に対応することを色覚バリアフリーといいます。
情報をデザインする際は、このような配慮も必要になってくるのです。
【情報Ⅰ解説動画2-(3)⑭】関連サイト・確認問題・授業プリント

〇総務省「情報バリアフリー環境の整備」 https://www.soumu.go.jp/main_sosiki/joho_tsusin/b_free/b_free1.html
〇このスライドの確認問題
https://forms.gle/GT77pBzhCXAJXsseA
〇このスライドの授業プリント
https://drive.google.com/file/d/1Ds8xB3VqLsITjqbhgR-5pEUSvF6iMcwB/view?usp=sharing
情報Ⅰ解説動画一覧
【『情報Ⅰ』解説動画】1-(1) 情報社会と情報
【『情報Ⅰ』解説動画】1-(2) 情報モラルと個人に及ぼす影響
【『情報Ⅰ』解説動画】1-(3) 知的財産権① 産業財産権
【『情報Ⅰ』解説動画】1-(4) 知的財産権② 著作権
【『情報Ⅰ』解説動画】1-(5) 知的財産権③ 著作権の例外規定・CCライセンス
【『情報Ⅰ』解説動画】1-(6)個人情報の保護と管理
【『情報Ⅰ』解説動画】1-(7)新しい情報システム
【『情報Ⅰ』解説動画】1-(8)問題解決の手順
【『情報Ⅰ』解説動画】2-(1)メディアの発達
【『情報Ⅰ』解説動画】2-(2)コミュニケーションの形態
【『情報Ⅰ』解説動画】2-(3)情報デザイン
【『情報Ⅰ』解説動画】2-(4)アナログとデジタル
【『情報Ⅰ』解説動画】2-(5)2進数と10進数の基数変換(整数)
【『情報Ⅰ』解説動画】2-(6)2進数と16進数の基数変換
【『情報Ⅰ』解説動画】2-(7)2進数と10進数の基数変換(小数)
情報Ⅰ解説動画の使い方
いかがだったでしょうか。
Youtubeの授業動画・確認問題・授業プリントは、高校生が家庭学習で利用したり、教員が学校の授業で利用したり、宿題にして反転学習に利用したり……と、自由に使ってもらって構いません!
(ブログや動画にコメントをくれると嬉しいです😀)
動画は少しずつ増やしていく予定なので、チャンネル登録もよろしくお願いします👇
https://www.youtube.com/channel/UCsoJpeo3XzHqcPfbFKRf_Tg
最後まで読んでいただき、ありがとうございました。
質問やご意見、ご感想などがあればコメント欄にお願いします👇



コメント